选择
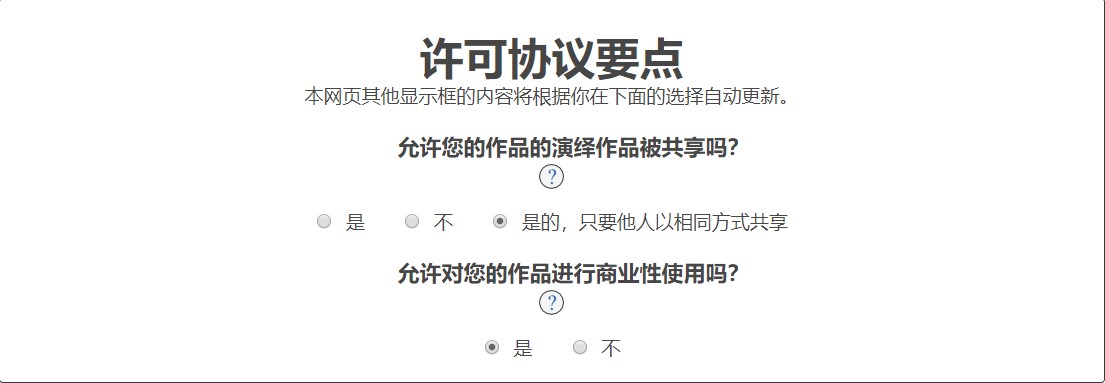
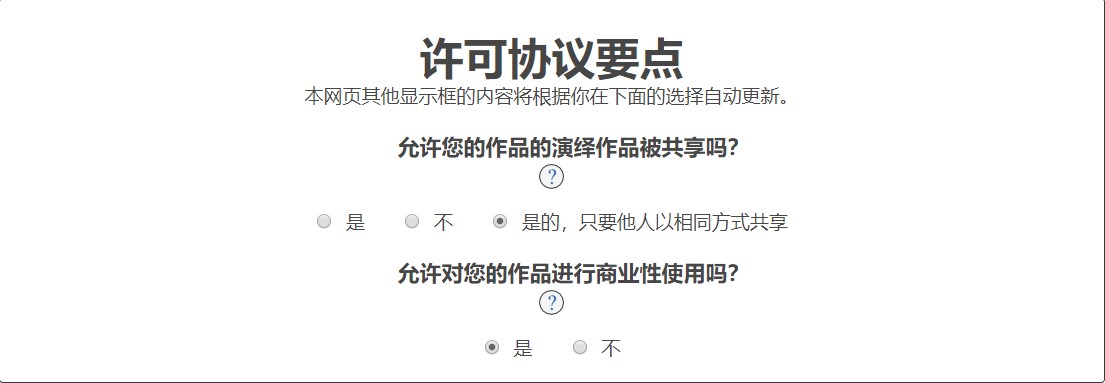
在 共享协议选择 页面选择你想要的共享协议,也可以根据他给出的选项,选择后他会推荐对应的共享协议。

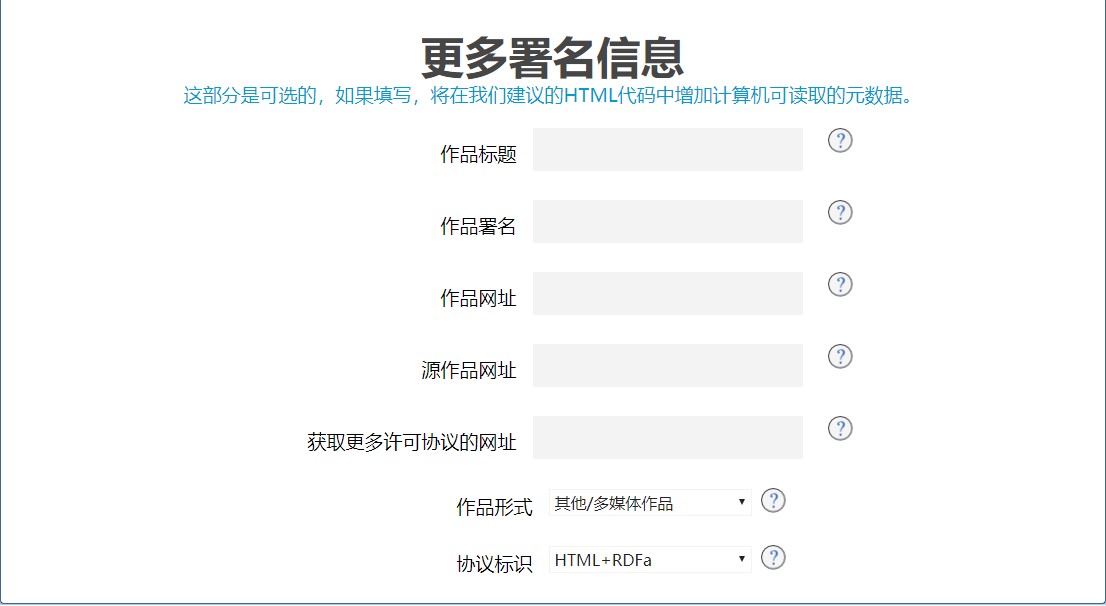
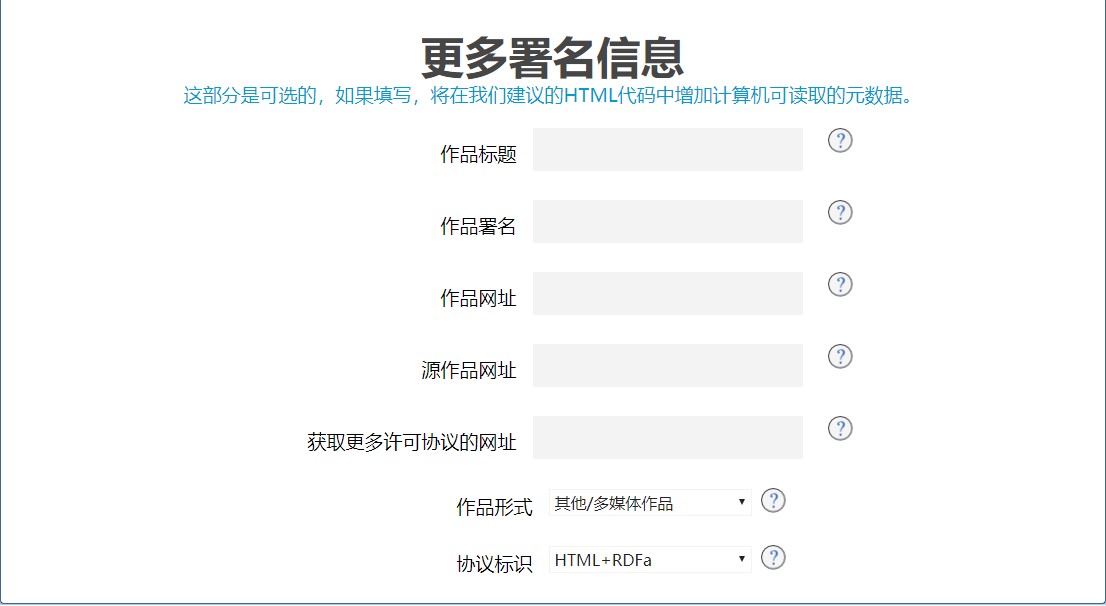
更多署名信息
可以选择添加对应的个人网站信息,在下面会即时生成对应的 html 代码。

添加到Wordpress

复制下面的html代码
登录到Wordpres后台管理页面,选择 外观-编辑-主题文件-主题页脚-footer.php
在后一个标签</p>之前添加复制的html代码,然后更新文件。
其它对齐或换行可以根据自己喜好单独调整。
1 | <br /> |
最终效果

完成!
在 共享协议选择 页面选择你想要的共享协议,也可以根据他给出的选项,选择后他会推荐对应的共享协议。

可以选择添加对应的个人网站信息,在下面会即时生成对应的 html 代码。


复制下面的html代码
登录到Wordpres后台管理页面,选择 外观-编辑-主题文件-主题页脚-footer.php
在后一个标签</p>之前添加复制的html代码,然后更新文件。
其它对齐或换行可以根据自己喜好单独调整。
1 | <br /> |

完成!